HTML-TO-WINDOWS桌面应用程序开发通用工具
html-to--windows是什么?
html-to-window 是一个旨在简化桌面开发难度的通用窗体,它可以让你使用当前主流的HTML5技术快速地创建Windows桌面应用程序。创作桌面应用,不需要掌握QT,C++,C#,Java那些繁琐的东西,只要会创建网页就可以。 相较于NW.js和Electron,使用方式更加简洁。
使用方法
直接运行html-to-window.exe,即可。可通过配置文件进行相关配置,实现各种需求。
参数说明
config.ini参数说明 路径/config/config.ini
[load]
url 网页地址,相对地址,绝对地址,远程网址均可,默认值: www.baidu.com
timeout 等待页面加载超时时间,单位:毫秒,默认值: 3000
contextmenu 是否启用鼠标右键菜单,默认值:false 不启用
[win]
icon 窗体图标路径
title 窗体标题
minbox 最小化窗体按钮,默认值:true
maxbox 最大化窗体按钮,默认值:true
minmax 限定窗口缩放范围,默认值:false
border 窗体是否有边框,默认值:true
resizable 窗体是否可缩放,默认值:true
shadow 窗体边框是否有阴影,默认值:false
posx 窗体初始横坐标
posy 窗体初始纵坐标
width 窗体宽度
height 窗体高度
toolwindow 是否是弹窗工具窗体,默认值:false
topmost 窗体是否置顶,默认值:false
about 关于信息,默认:hello
popinfo 托盘图标提示信息,默认:hello
winclose 点击窗口X退出程序,默认:false(参数为true时,点击窗口X即可退出程序, 否则最小化-点击托盘菜单退出程序)
winonly 是否是原子窗体,默认:fasle,(参数为true时,程序无法重复运行)
========================
js与win交互函数
hitmax() --最大化窗体
hitmmin() --最小化窗体
close() -- 关闭窗体
alert(text, title) -- 提示框,text:提示内容,title:提示窗口标题
openFile(fileType, title) --打开文件,fileType:文件类型(所有文件|*.*|文本文件|*.txt|), title:选择文件窗口标题。参数均非必填
openDir(dir, subTitle, title) --打开目录,dir:初始目录, subTitle:子标题, title:标题。参数均非必填
saveFile(fileType, title) --保存文件,fileType:文件类型(所有文件|*.*|文本文件|*.txt|), title:窗口标题。参数均非必填
readFile(path) -- 读取文件,path:文件路径
writeFile(path, text) -- 写文件,path: 文件路径, text:文件内容
clipRead() -- 读取剪贴板内容
clipWrite(text) -- 将内容写入剪贴板,text:文本内容
getMousePos() --获取鼠标位置
getPos() --获取窗体位置
setPos(x,y,width,height) --设置窗体位置和大小,x:横坐标,y:纵坐标,width:宽度,height:高度。宽高参数可选
getScreen() -- 获取屏幕宽高
setIcon(iconPath) -- 设置窗体图标
setTitle(text) --设置窗体标题
setTopmost(state) -- 窗体是否置顶,state:true/false
=========================
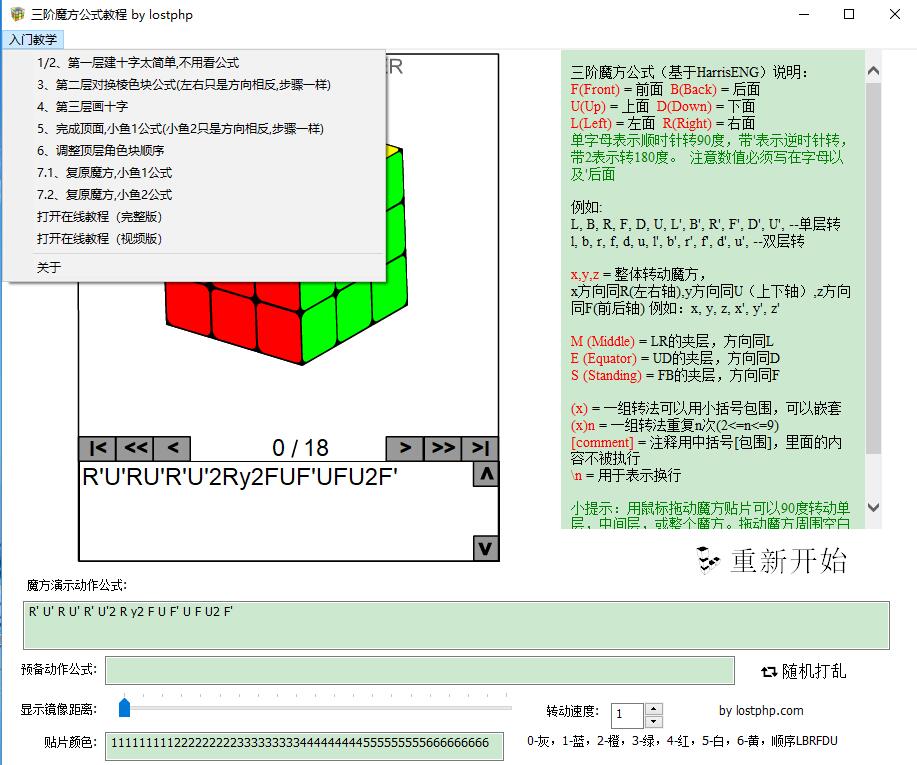
运行效果
下载体验