wordpress代码高亮插件wp-codebox使用方法(添加后台按钮)
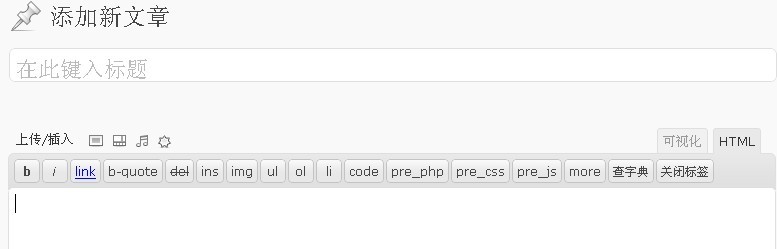
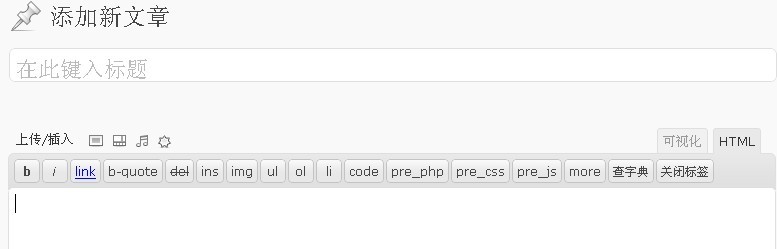
效果图
 wordpress 代码高亮插件wp-codebox。(wp-codebox是一个国人制作的代码高亮显示插件,支持多种语言、代码下载、复制到剪贴板、代码框收放及后台默认属性设置)wp-codebox语法非常的简单,下面就为大家介绍wordpress代码高亮插件wp-codebox使用方法(包含语法详解)。
wordpress 代码高亮插件wp-codebox。(wp-codebox是一个国人制作的代码高亮显示插件,支持多种语言、代码下载、复制到剪贴板、代码框收放及后台默认属性设置)wp-codebox语法非常的简单,下面就为大家介绍wordpress代码高亮插件wp-codebox使用方法(包含语法详解)。
 wordpress 代码高亮插件wp-codebox。(wp-codebox是一个国人制作的代码高亮显示插件,支持多种语言、代码下载、复制到剪贴板、代码框收放及后台默认属性设置)wp-codebox语法非常的简单,下面就为大家介绍wordpress代码高亮插件wp-codebox使用方法(包含语法详解)。
wordpress 代码高亮插件wp-codebox。(wp-codebox是一个国人制作的代码高亮显示插件,支持多种语言、代码下载、复制到剪贴板、代码框收放及后台默认属性设置)wp-codebox语法非常的简单,下面就为大家介绍wordpress代码高亮插件wp-codebox使用方法(包含语法详解)。
wp-codebox最新版下载地址:
WP-CodeBox安装: 下载WP-CodeBox插件,将压缩包解压后,把文件夹上传到wp-content/plugins/目录下。 登录WordPress管理后台,点击“插件”找到上传的插件WP-CodeBox,激活该插件。 WP-CodeBox插件激活后,在“设置”–>“WP-CodeBox“中设置相关信息。 WP-CodeBox语法:代码内容
lang=”LANGUAGE”:LANGUAGE代表代码的语言,如ASP、PHP、Java等
file=”download.txt”:创建一个可下载的保存名称,这里的download.txt表示是下载文件的文件名(注:此文件由WP-CodeBox插件自动生成)。
line=”N”:开始行数。
colla=”+或者-”:” +“表示显示时展开代码,”-“表示显示时收缩代码。
wp-codebox使用方法:
在插入代码前,将wordpress 编辑器切换为“HTML编辑”模式,按上面语法插入代码即可!
WP-CodeBox插件示例代码:
ecs_header(“Location: ./ “);
exit;
1, 注意!!因为在 Pre 标签里再贴 Pre 标签就会出问题,所以请将本站实例代码中的 tpre 替换为 pre。
2, Lang="" 这里可以修改为你喜欢的语言,当然先留空到时候再填也可以。
3,修改 wp-includes/js/quicktags.js 这个文件。
先找到这句代码
edButtons[edButtons.length]=new edButton("ed_code","code","","","c");
然后再上面代码后面添加下面代码
edButtons[edButtons.length]=
new edButton("ed_pre_php","pre_php","n","n","p",-1);
edButtons[edButtons.length]=
new edButton("ed_pre_css","pre_css","n","n","pp",-1);
edButtons[edButtons.length]=
new edButton("ed_pre_js","pre_js","n","n","ppp",-1);
再找到这句代码
j.Buttons[j.Buttons.length]=new edButton(a+"_code","code","","","c");
再在上面代码下面添加以下代码
[j.Buttons.length] =
new edButton("ed_pre_php", "pre_php", "n", "n ", "p", -1);
j.Buttons[j.Buttons.length] =
new edButton("ed_pre_css", "pre_css", "n", "n ", "pp", -1);
j.Buttons[j.Buttons.length] =
new edButton("ed_pre_js", "pre_js", "n", "n ", "ppp", -1);
已经修改好的quicktags.js,WordPress 3.0.4.版 [Downlink href="http://down.qiannao.com/space/file/lostphp/share/2011/2/6/quicktags.rar/.page"]quicktags.js[/Downlink] 

